Ronen Bekerman is an industry leader in Architectural Visualization who hosts in-depth tutorials on his specialist blog. Architizer is pleased to present a selection of these guides written by some of the world’s best rendering artists.
Rendering expert Diego Querol shared his beautiful “Arts & Crafts” images back in 2015 on the Ronen Bekerman forums. Since then, he shared two more sets related to this great personal project, the upper area of the studio and a tattoo salon, as well as winning the 3D Awards with the following image. Today, he takes us for a ride into his great-looking mess of things, breaking it down to bits from initial concept to final postproduction. Enjoy!
Introduction
First of all, I would like to thank Ronen Bekerman for giving me the opportunity to share with you a new article about the making of my “Arts & Crafts” project, which was posted on the forums and recently won a 2015 3D Award in the Image – Non-Commissioned category.
It took me about three months to complete this project, working in my free time, and I have experienced that it is sometimes nice to stop a project for a while and then start it over with new ideas. For many days, this was looking like a complete nightmare, and probably for some people it still is! In the end, though, there is a nice harmony between composition colors and materials.

This is the first part of three different scenes I have designed, and it is inspired by an art studio space. There is something going on upstairs and a tattoo salon on the other side.
Let’s start the behind the scenes.
The Initial Idea
If you have a look at some of the inspiration imagery I found on Pinterest, you can see nice compositions and small stories between all the elements.

Everything looks messy, but at the same time, it is organized.
This was the big challenge of this project. How to get the right balance between a nice mess and a complete nightmare?
If you have a look to some of my old work, you can see I always like to use powerful colors to accent the spaces, and I wanted to keep the same idea for this area.
I referred to imagery of the Holi color festival and some artists that work with the splashing of primary colors.

With this inspiration, I started to develop the idea in 3D.
Modeling and Composition
I wanted to have light coming through windows, and lots of it, so I started by setting up big frames — 5 meters high.

A lot of things were going in the scene, so I broke it down to layers to make this easier. Each of these layers tells a small story in terms of composition and colors, and it is important to go through each of them separately and complete them one by one before you go to the next layer of elements, in order to maintain an organized workflow.
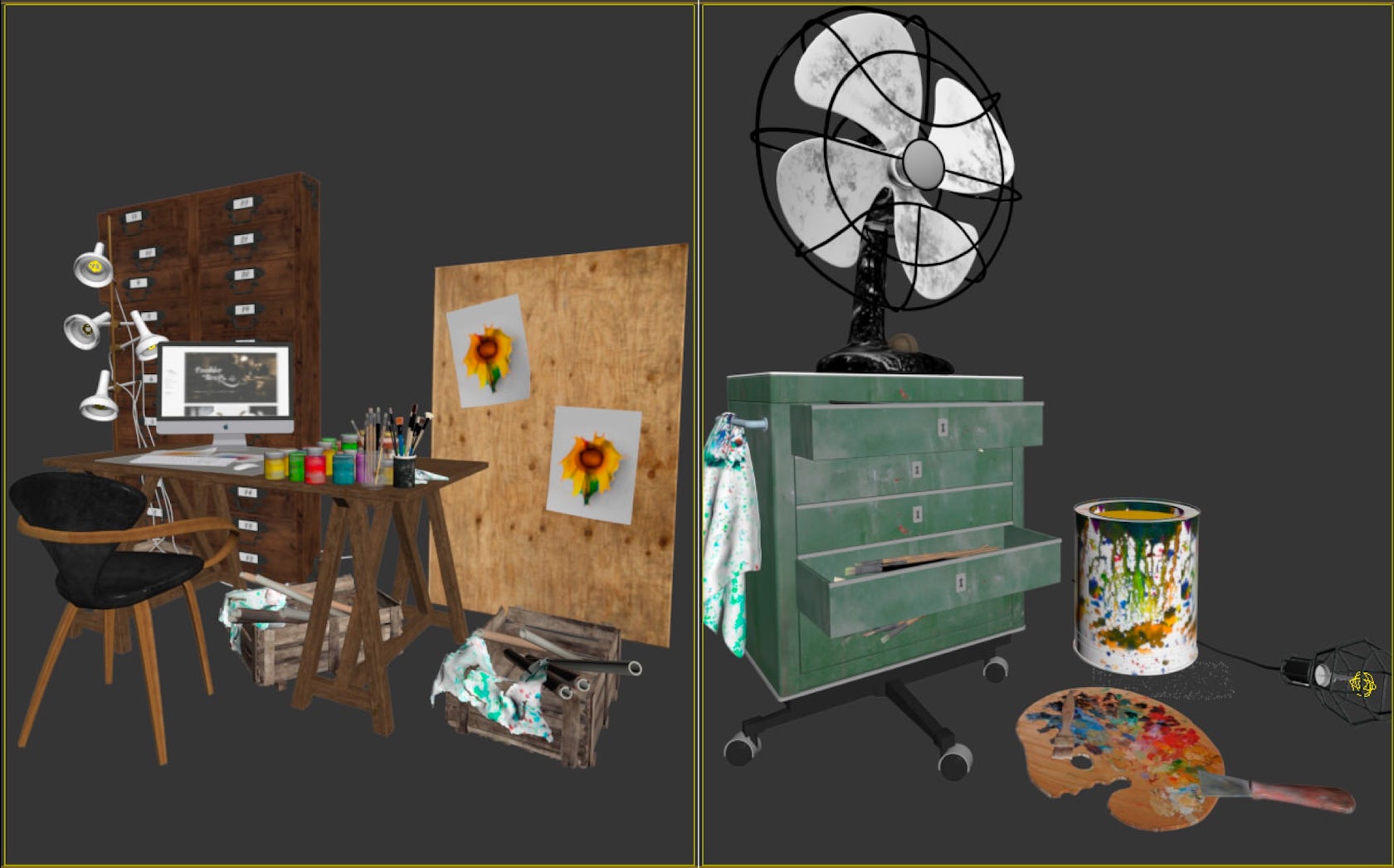
Layer 1 – Foreground
I always like to have something in the foreground, left and right, and then I can start setting the background. This can be done in the opposite order, depending on your inspiration. I made these two compositions for the foreground:

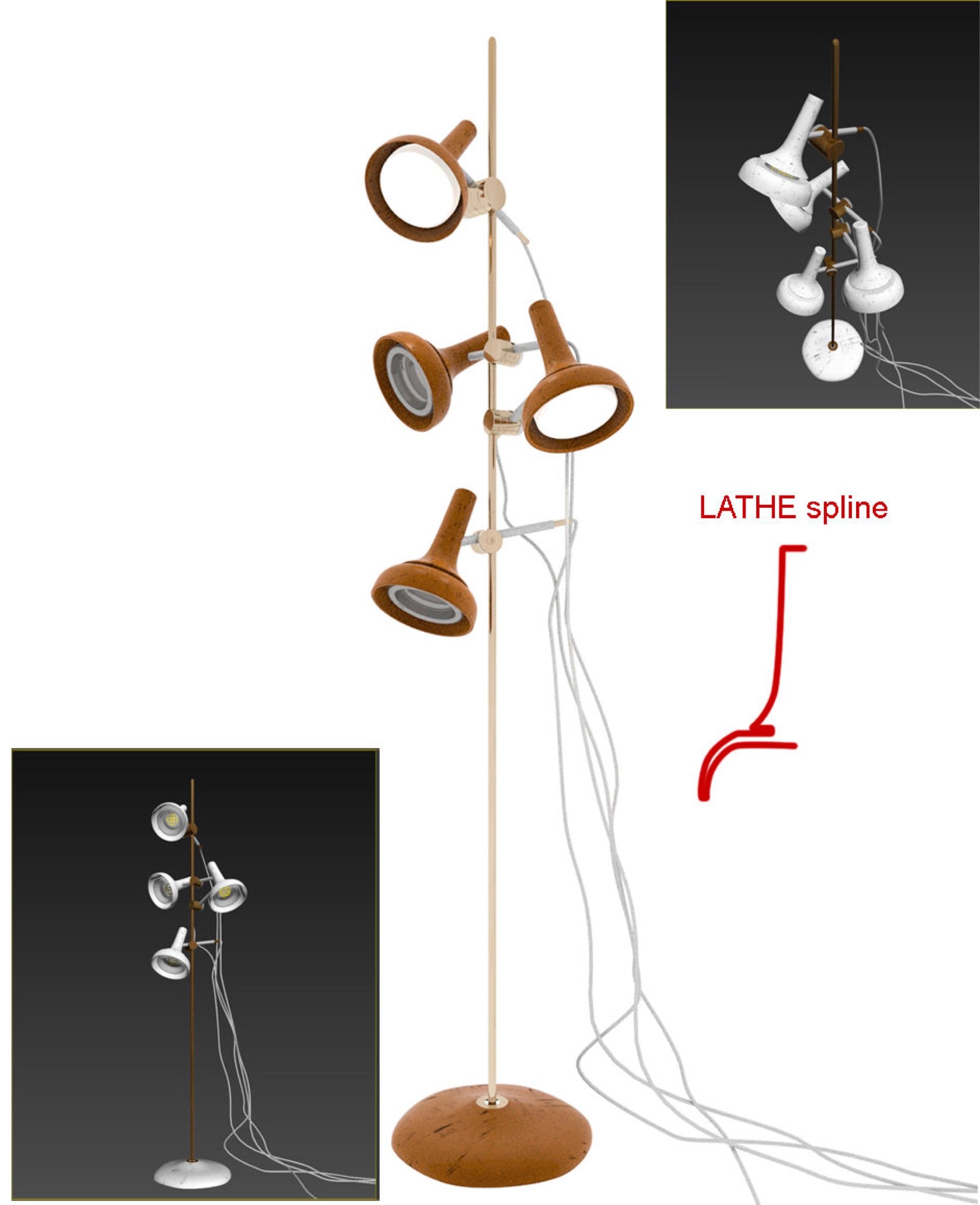
Some of the models had been downloaded from 3dsky and then customized by me. Some others, like the floor standing lamp, were modeled by myself.

This is a vintage lamp I took from El Ricibidor:

There are some interesting English vintage pieces there. I suggest you have a look at the website for reference.
The modeling is pretty simple. You can use a Lathe Modifier for the base of the Lamp and splines for simulating the hanging cables. Then, create a mixture of cylinders for the structure and be sure you chamfer all the edges; there is nothing in the real world with perfect edges. This is a very important point in terms of making objects look realistic.
Layer 2 – Working Table and Drawer
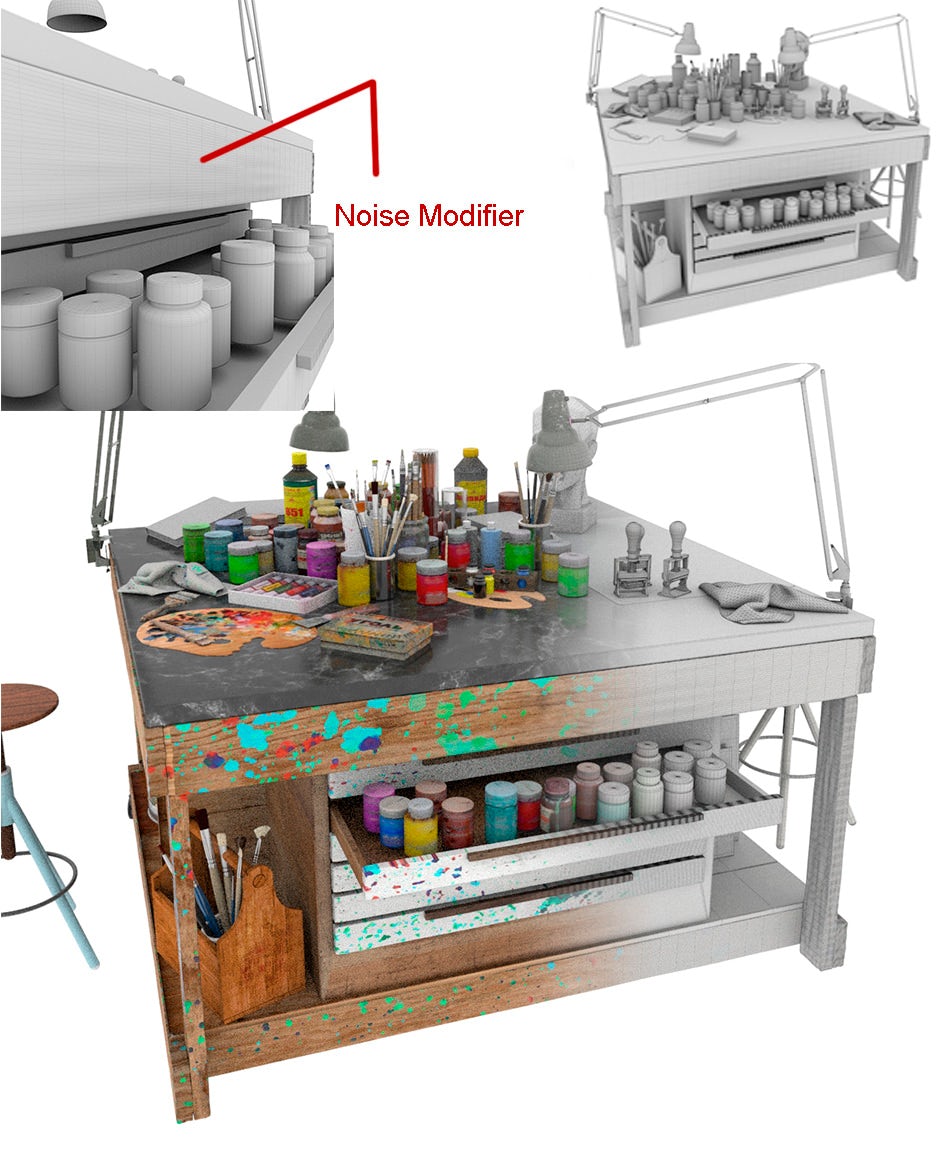
The second layer is the working table and the accessory drawer.

The working table was modeled based on a reference in the inspiration imagery. The drawer shelf was built from scratch, combining a metal structure with old, painted timber.
Then, I filled up the shelves with all kinds of paint and painting tools. These are the elements I used to give some color to this second composition layer.

One simple tip for modeling the wood slates was to tessellate the faces and then add a small noise on the vertex to get a nice random surface with a realistic look of old wood.
As I mentioned, one of the things that bothers me working in 3D is that everything looks too perfect and clean. I spend a lot of time working on making elements look used and old. The texturing process is very important at this point and helps a lot to get the realistic look and feel.

The drawer composition is pretty much the same. You need the patience to set up all the elements and find harmony between the colors.
Layer 3 – Background Working Table
The final layer is the background working table, for which I used a different composition. This part of the model includes industrial stools and two iMac 27-inch screens, and in this case, the colorful element is the wood drawer with some Faber-Castell pencils on it — again taken from the inspiration reference images.


This was the last composition before going into the texturing process.
The second floor was filled up with painting frames and some illustration done by my brother David Querol, along with some old books collections that I think worked very well for the concept.
After modeling and composition, I would like to explain the texturing process, showing some of the most significant materials and textures used for this project.
Texturing
This part of the process is very interesting and also very important for the final look. Spending some time creating your own customized textures makes the difference on the final quality.
It is the most artistic and personal aspect, where an initial idea can transform into something completely different in the end. You need the time to test and play with colors and textures. I think inspiration only comes when you work hard to find it.
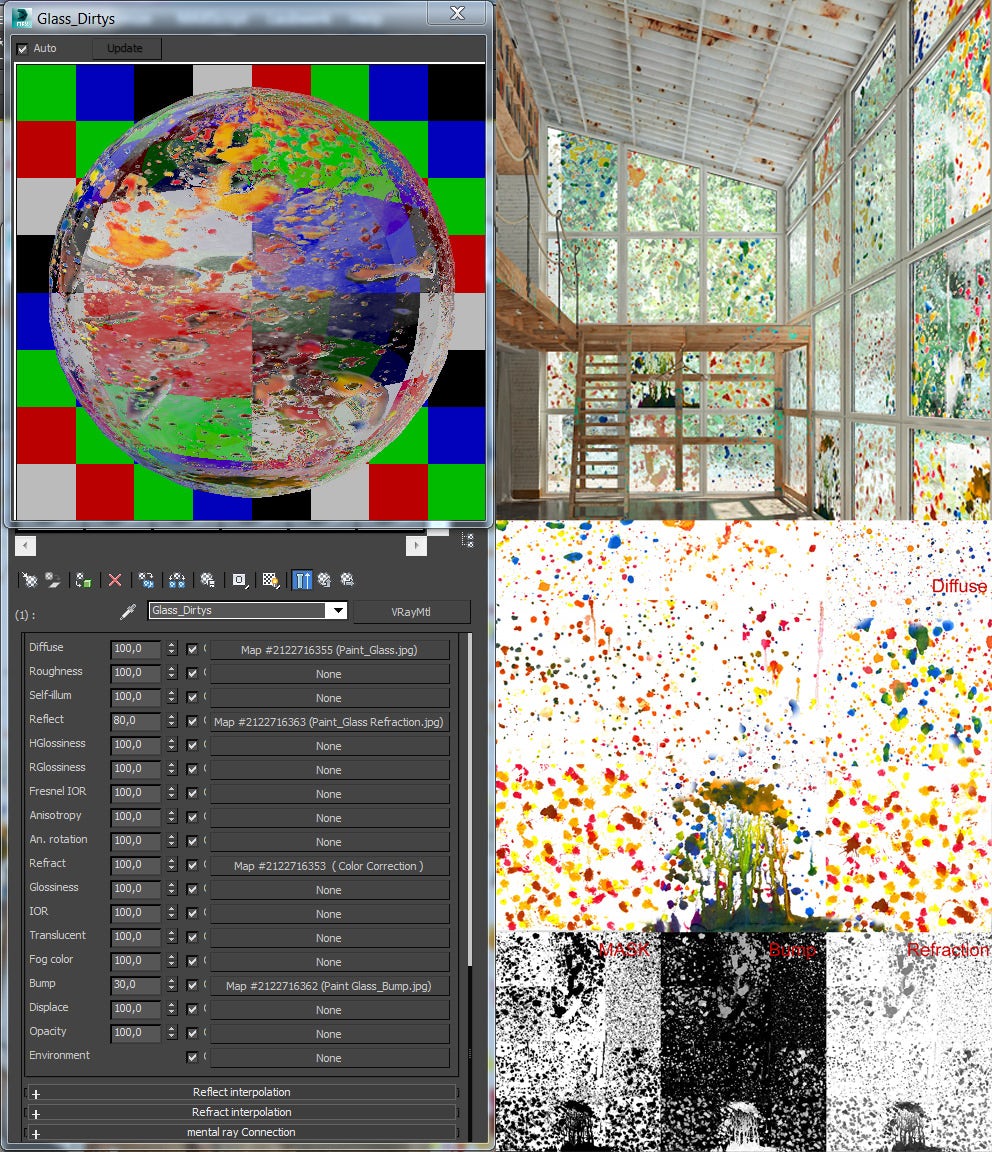
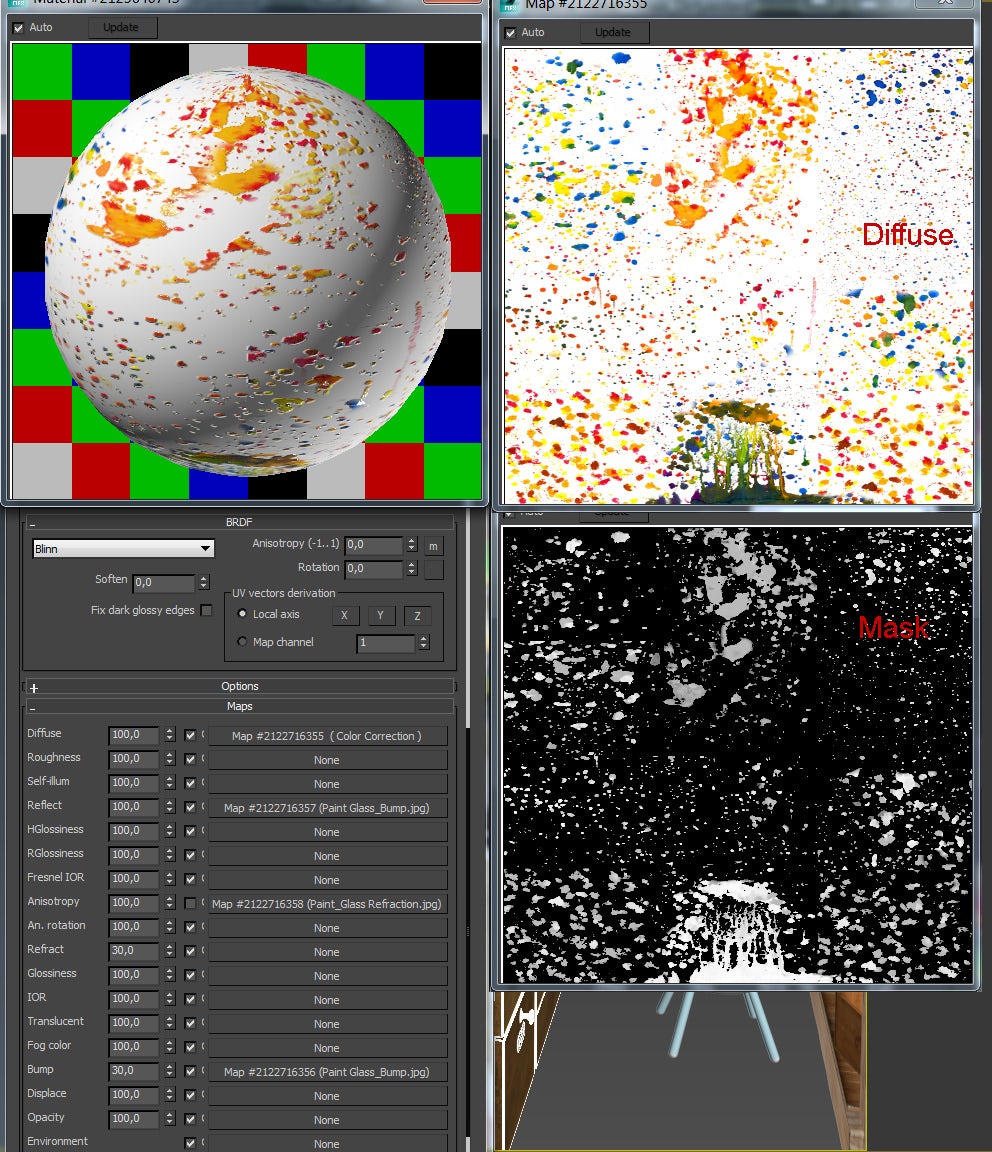
The first texture I made was the paint that is all over the place:

I color-corrected the refraction map in order to get the proper balance between transparency and refraction glossiness on the glass.
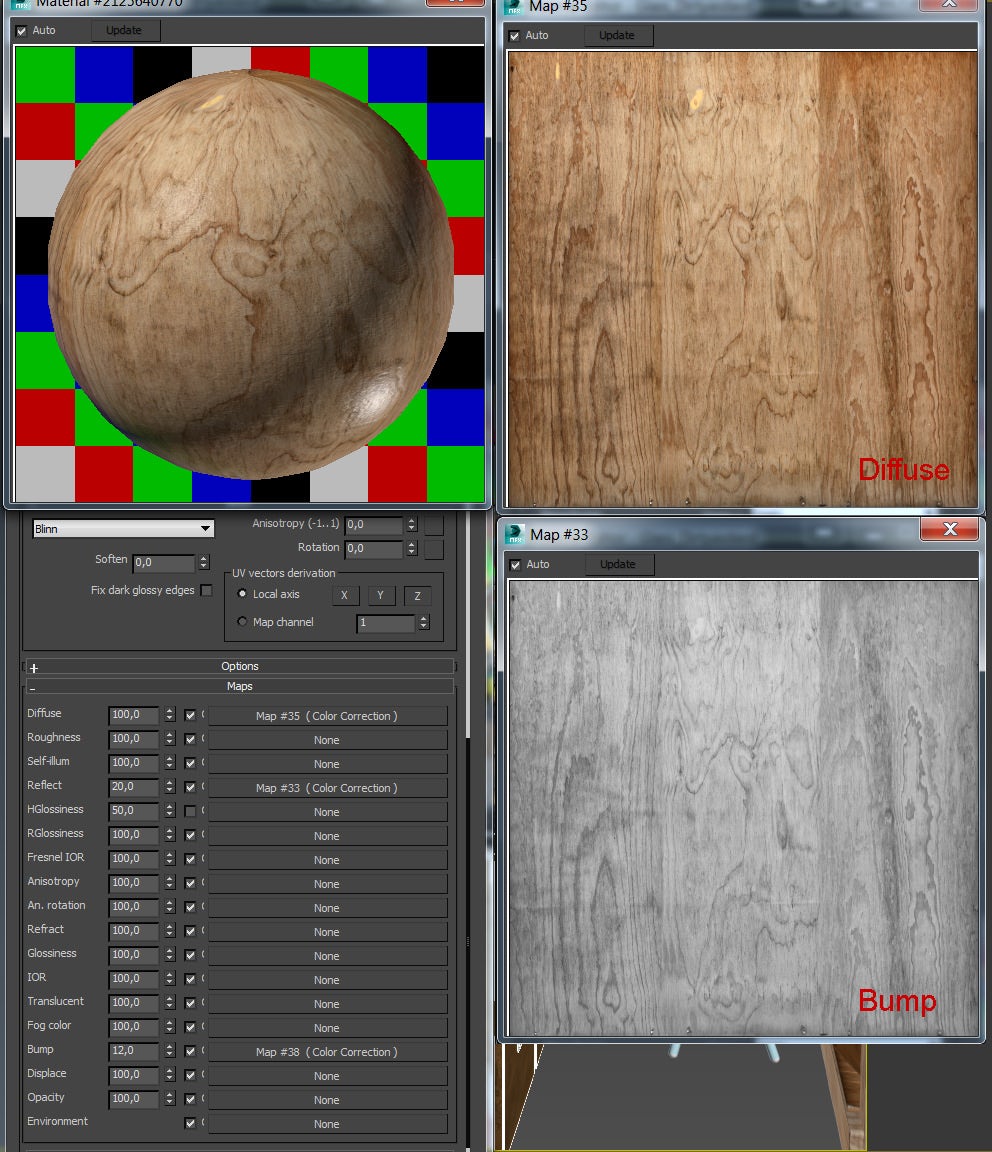
Following on from this painted glass material, I developed the idea to splash the paint on the floor and also on the wood. I started by creating a plywood texture modified from one of the HD samples on Textures:

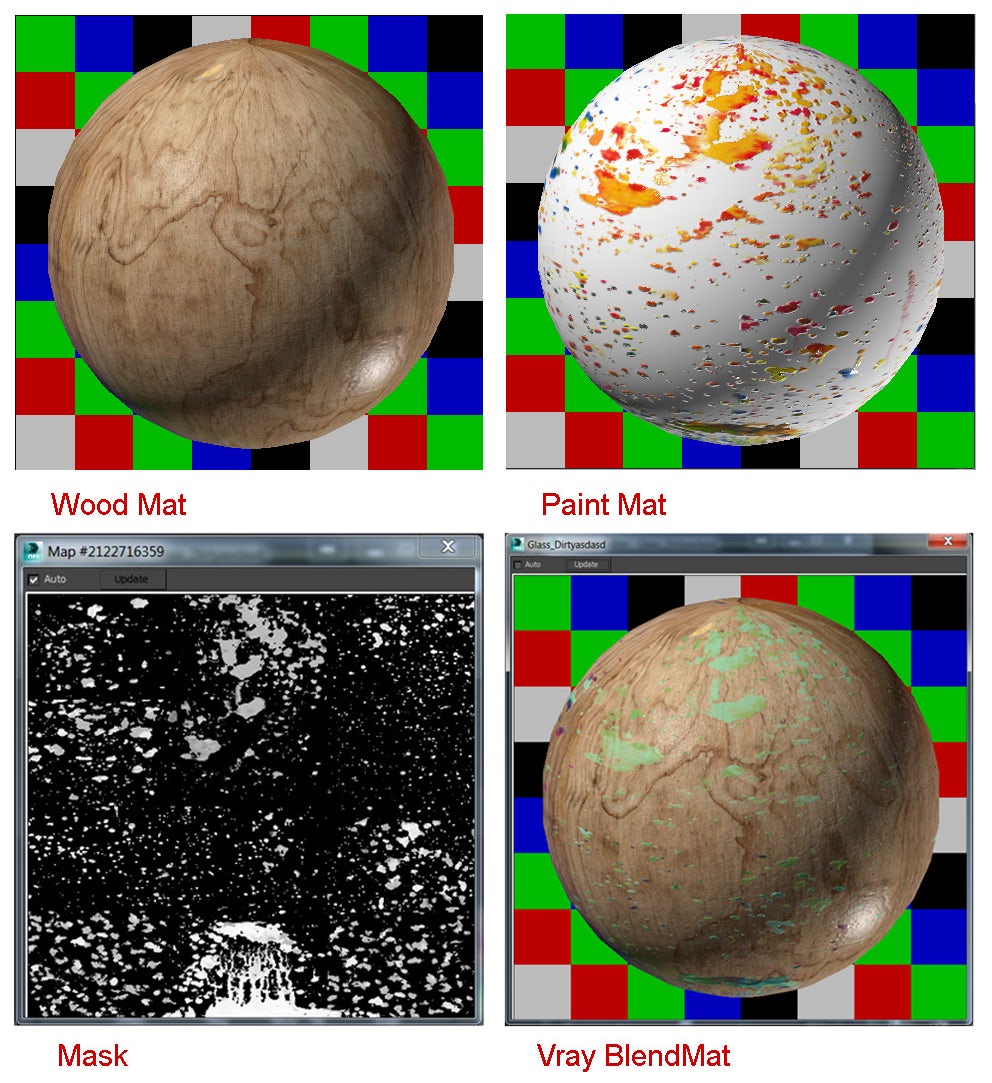
Then, I blended it with the paint splash material I created for the glass. In this case, I used the mask to overlay the paint on the wood.
Wood configuration:

Paint configuration:


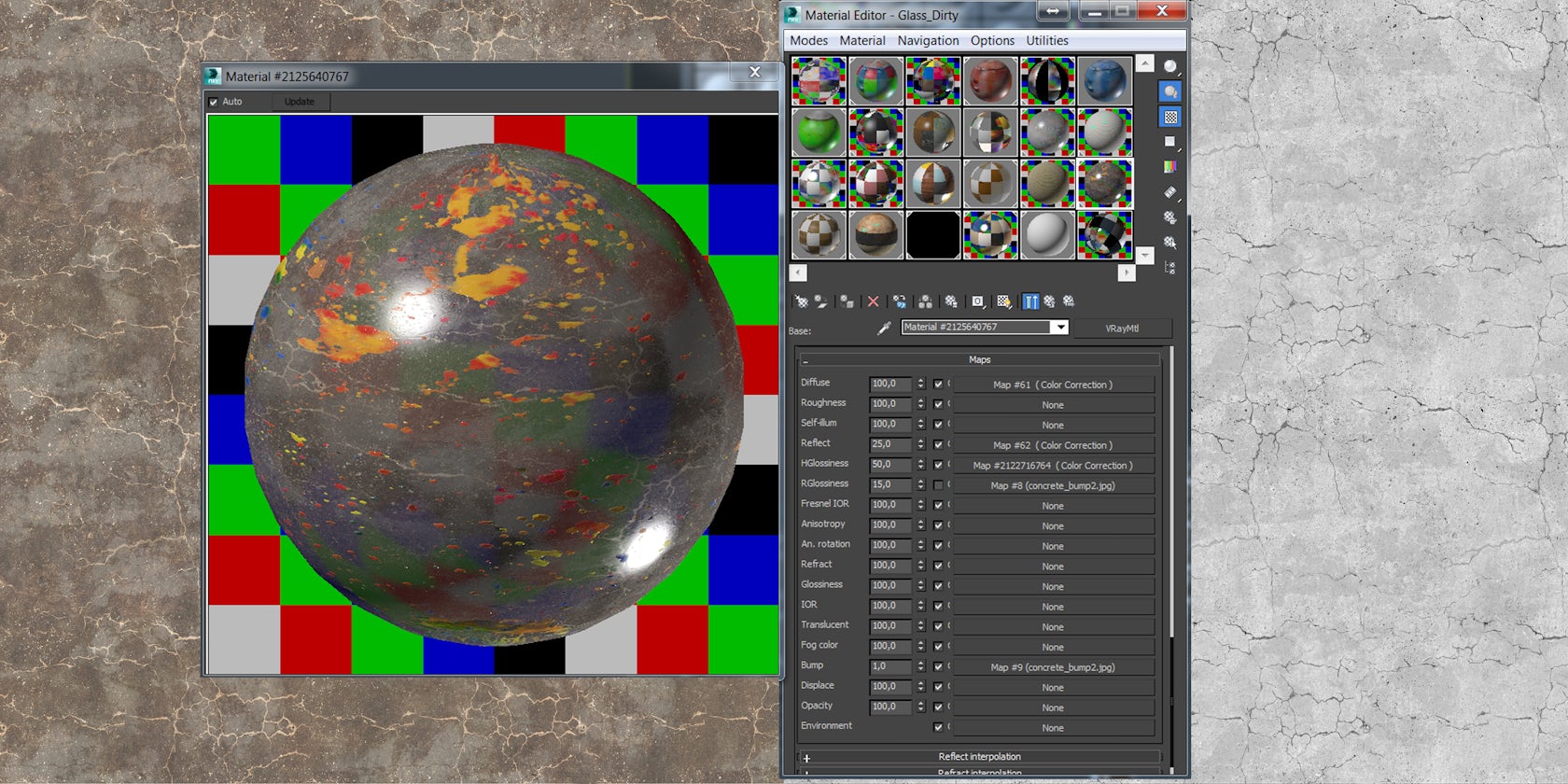
For the concrete floor, I used a texture I made a long time ago for another personal project called Creative Coffee. This is a huge concrete texture with a very nice quality.

For this texture, I blended different textures in Photoshop, playing with opacities and screen/soft light modes to get a nice old and dirty finish.
The texture is not perfectly tiled, but I did not really need it to be because the original map was 10K and the UVW mapping is big enough to avoid this problem. In order to blend it with the paint material, I used the same method as for the wood material:

Lighting and Camera Settings
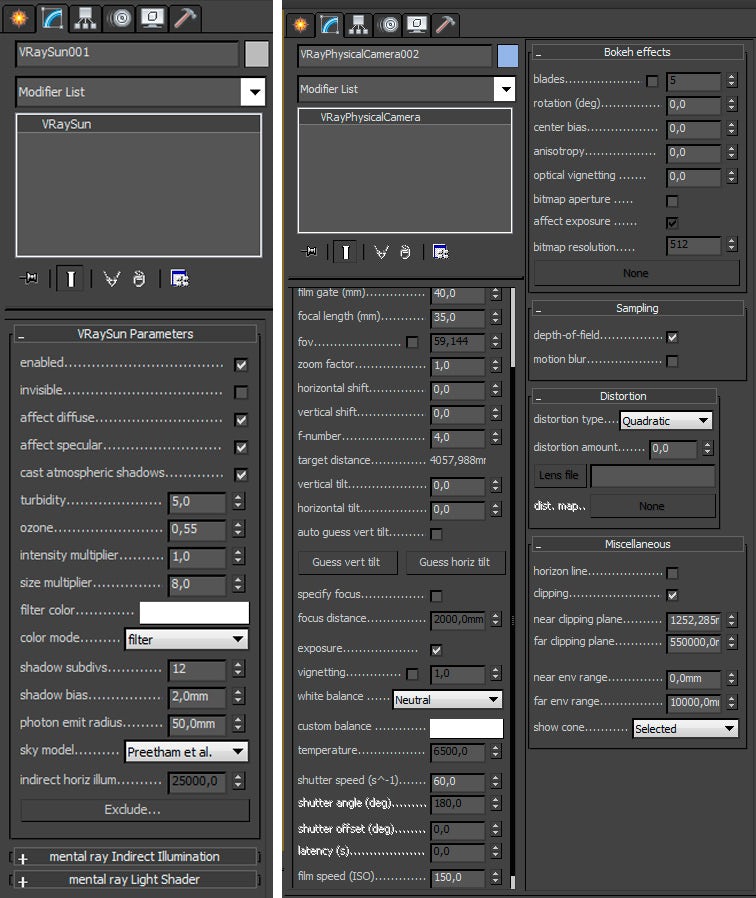
Lighting the scene was simple because effects on the floor, glass and wood provided the dramatic feeling, so I thought the best thing to use would be a simple V-Ray Sun with V-Ray Sky, thereby casting some shadows and generating nice white reflections on the concrete. I tried to reproduce the kind of lighting I had seen on the reference images.

Inspiration reference image (left) and lighting for “Arts & Crafts” visualization (right)
You can see below the setting for the V-Ray Sun and camera parameters:

Postproduction
This is a very personal part, and everyone has a different eye for contrast and color temperatures. That is something that I try to improve every day. White balance and contrast are things I find very important when looking for photorealism.
Of course, some images need some more postproduction than others, depending on how much time you have to work on the raw rendering. In this case, the raw rendering came out pretty good, and I simply adjusted contrast and temperature and added some depth and environment to the rendering.
I started with the raw rendering:

I then adjusted contrast and temperature with levels, curves and color balance:

Once I had a nice temperature with saturated primary colors, I started to play with rendering passes to improve the final look …
VRayReflection Pass — using it in Screen/Softlight mode to add Highlights/Contrast:

VraySpecular Pass — in screen mode to add Sun highlights:

VrayExtraTexAO — by multiplying this, we add small shadows in the contact points:

VrayZDepth Pass — inverting this map and setting it in screen mode, I generated some environment fog to add depth to the image; depth of field in this case was rendered with the V-Ray camera, but this map is also very useful to use as a mask to blend with other render passes:

Once I was happy with the composition and applied the final levels, tone/saturation, color correction and some vignette effects, this is the final result:

Of course, there are many workflows for postproduction, and I hope you find this one interesting. I keep everything very simple; I work hard to have a nice raw rendering, avoiding destroying the image in Photoshop.
I want to thank Ronen Bekerman for the invite to write this behind-the-scenes feature, and I hope you guys found it interesting. Find some of my latest work on Ronen Bekerman’s forum and also visit my website.
This article first appeared on Ronen Bekerman Architectural Visualization Blog. Enjoy this article? Check out others in our series on “The Art of Rendering”:
How to Create “Lugano Lake House” Using SketchUp, V-Ray and Photoshop




