Ronen Bekerman is an industry leader in Architectural Visualization who hosts in-depth tutorials on his specialist blog. Architizer is pleased to present a selection of these guides written by some of the world’s best rendering artists.
Pixelpark is an Italian studio working in the field of 2D and 3D computer graphics. They are specialized in architectural pre-visualization and focus on achieving photo-realism in their final images. Pixelpark strongly believes that a good pre-viz is a very efficient tool for architects and engineers to have a complete feeling of their projects.
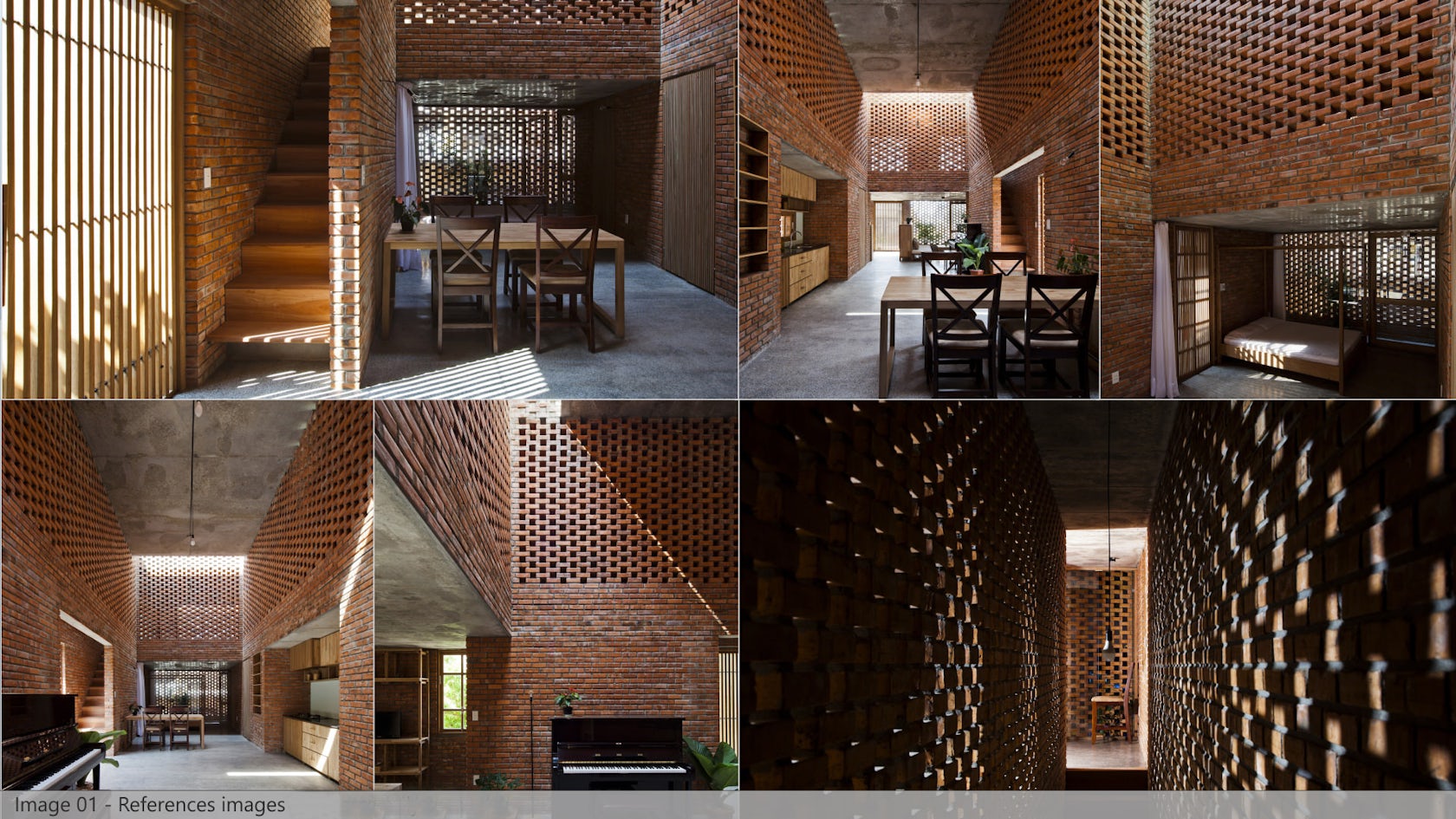
Pixelpark‘s “Termitary House” visuals, inspired by the real Termitary House in Thanh Khê District, Da Nang, Vietnam designed by TROPICAL SPACE, is a remarkable CG remake. The level of detail they went into remaking the house’s signature feature, the bricks, is astounding. Follow this article as they describe the process of creating these highly photorealistic visuals using 3ds Max, GrowFX, V-Ray and just a bit of postwork. Enjoy!
Introduction
In the spare time among our works we engage ourselves in some in-house projects, each time trying to realize something new. It’s a challenge and we must face new tools or techniques we’ve never used before. Being able to manage them gives us great satisfaction and allow us to grow in terms of know-how and experience.
We searched some interesting project online and found this beautiful project by Tropical Space Studio.

Termitary House is a small building located in ThanhKhê District, Da Nang, Vietnam. We really loved it, we found it very unusual and we strongly appreciate the global mood of the house.
Early Tests
From the beginning, we had one word in our minds that kept resonating during the entire process of crafting this project — BRICKS!
They were everywhere in this house, and no matter which reference pictures we looked at, they played the main role. Therefore, we realized that the first step before approaching this project was to decide how to create the bricks, keeping in mind that there would be bricks in the background and also in the close foreground. So, we definitely needed to create them with very high levels of detail.
After some research and tests, we immediately decided not to use textures with displacement because:
1. We didn’t want to see any tiling (and even with large maps, there would have been images where the repetition of the pattern would have been visible).
2. Displacement wouldn’t have worked properly on walls heads and corners.
3. We wanted to be free to add several layers of dirt or color correction on the bricks material.
4. Using bitmaps, we wouldn’t have been able to create the walls with gaps among the bricks (and there were lots of these “termitary” walls).

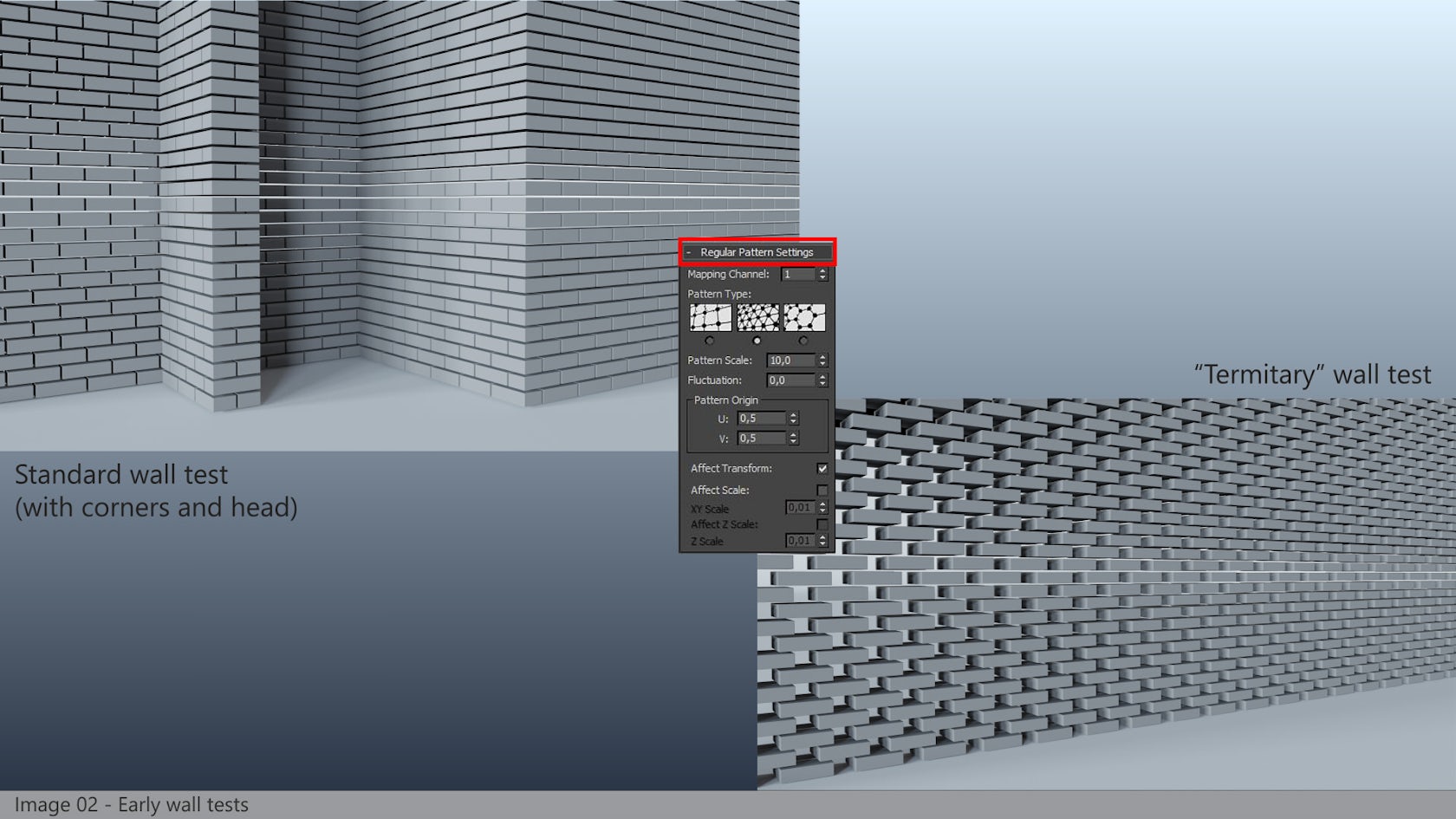
So we started thinking about using 3d models of single bricks and placing them with the right pattern, but at the same time including some kind of variation and imperfections. Obviously we didn’t want to manually place all the bricks. We decided on using the Multiscatter plugin, thinking we could use its “regular distribution” option to achieve our goal. A short study process was necessary for corners areas, but in the end the results were convincing so we started building the house, brick by brick … literally!
3D Modeling: The Structure
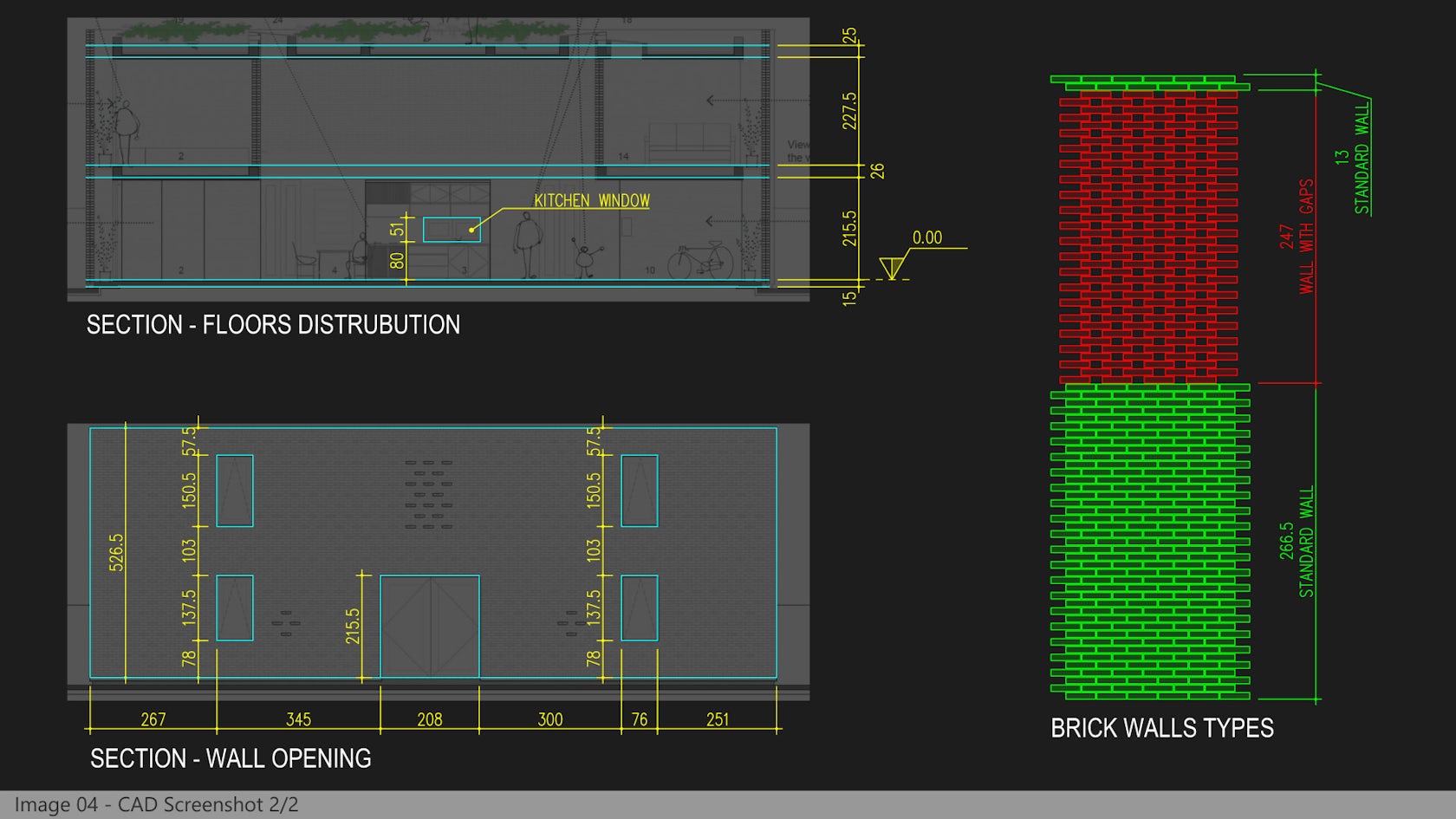
We started with AutoCAD, using plans and sections from reference pictures to draw a base version of the house. This step was very important: Bricks were the base unit of the whole structure, and with AutoCAD, we were able to precisely design all the openings on the walls and the height of the levels with the correct dimensions in relation with the bricks.


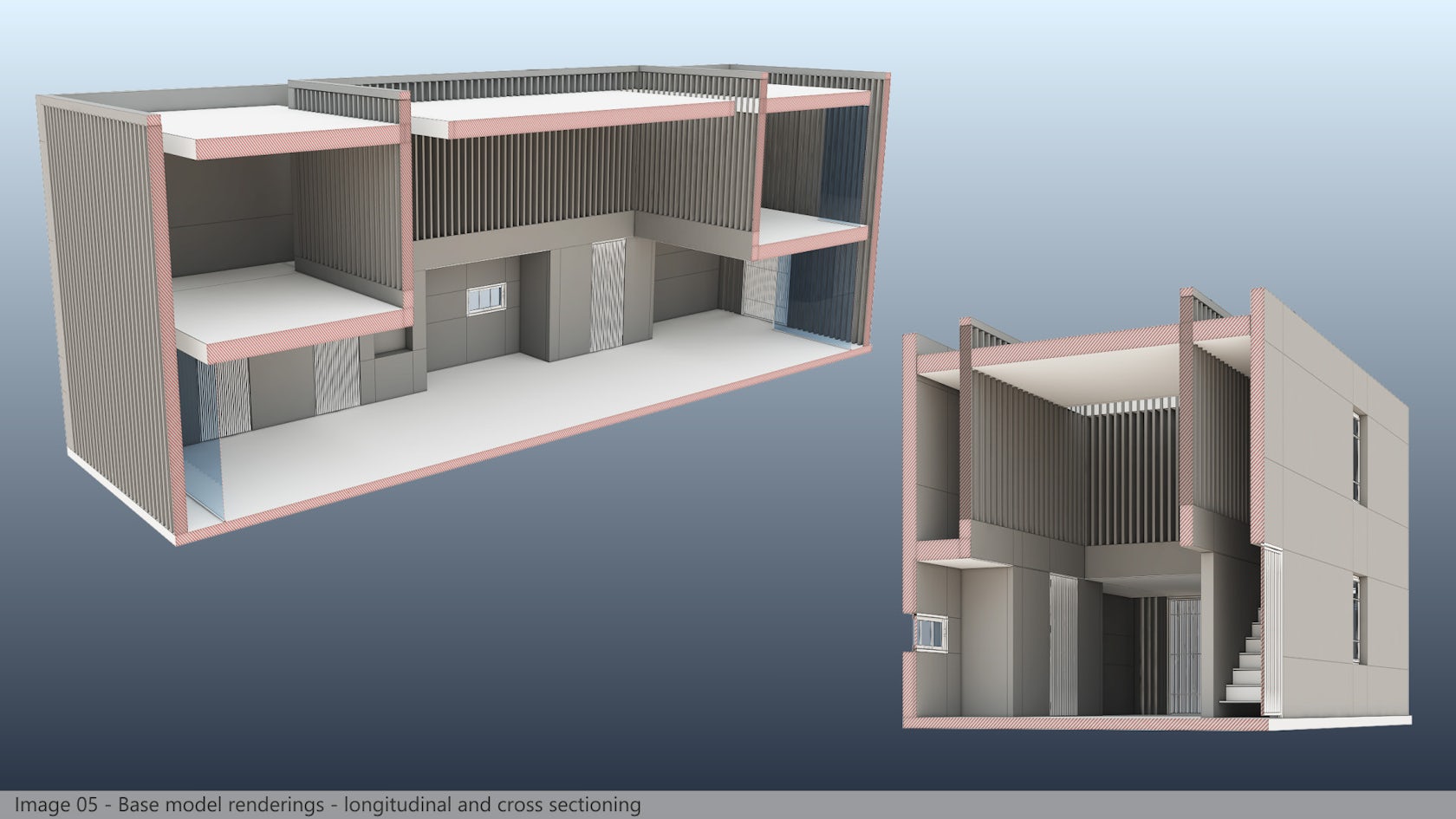
We used the DWG files as a blueprint inside 3ds Max to create the final model. At this stage, we simply built boxes representing the mortar, one centimeter thinner than the final walls thickness that includes the bricks.

The Bricks
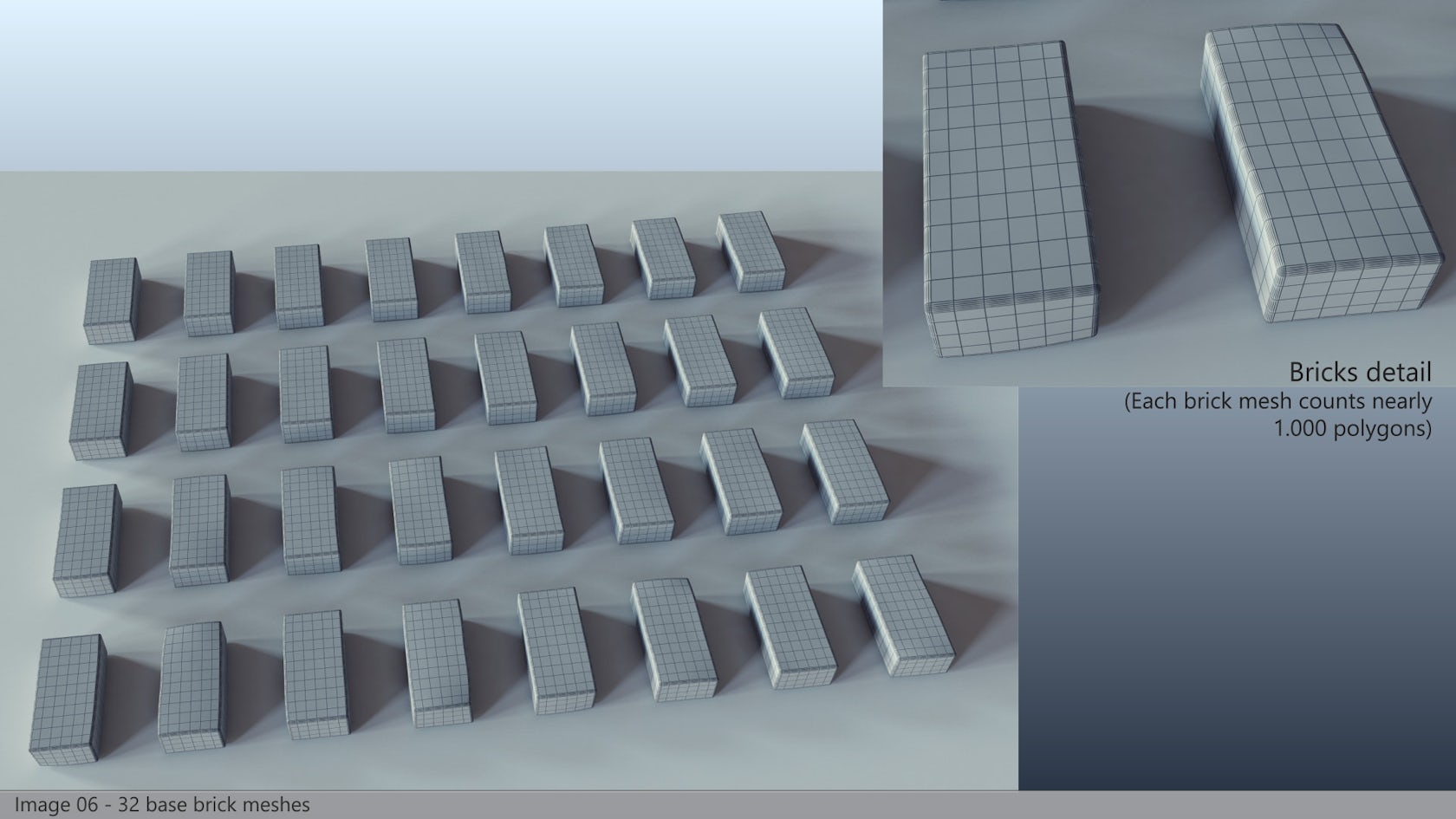
They really were the heart of this project, with the first step being the creation of single brick meshes. We created eight different versions with slight variations in the base geometry obtained via modifiers (like noise and FFD) and/or manual editing of the editable poly objects.
Next, from each mesh, we generated four variations by simply rotating them 90° around each axis (this is because Multiscatter doesn’t allow random rotation with fixed increments). In this way, our Multiscatter walls could rely on 32 different meshes.
Finally, we converted each mesh into a V-Ray Proxy for better RAM usage (every brick mesh had about 1000 polygons, and we were planning to scatter lots of them).

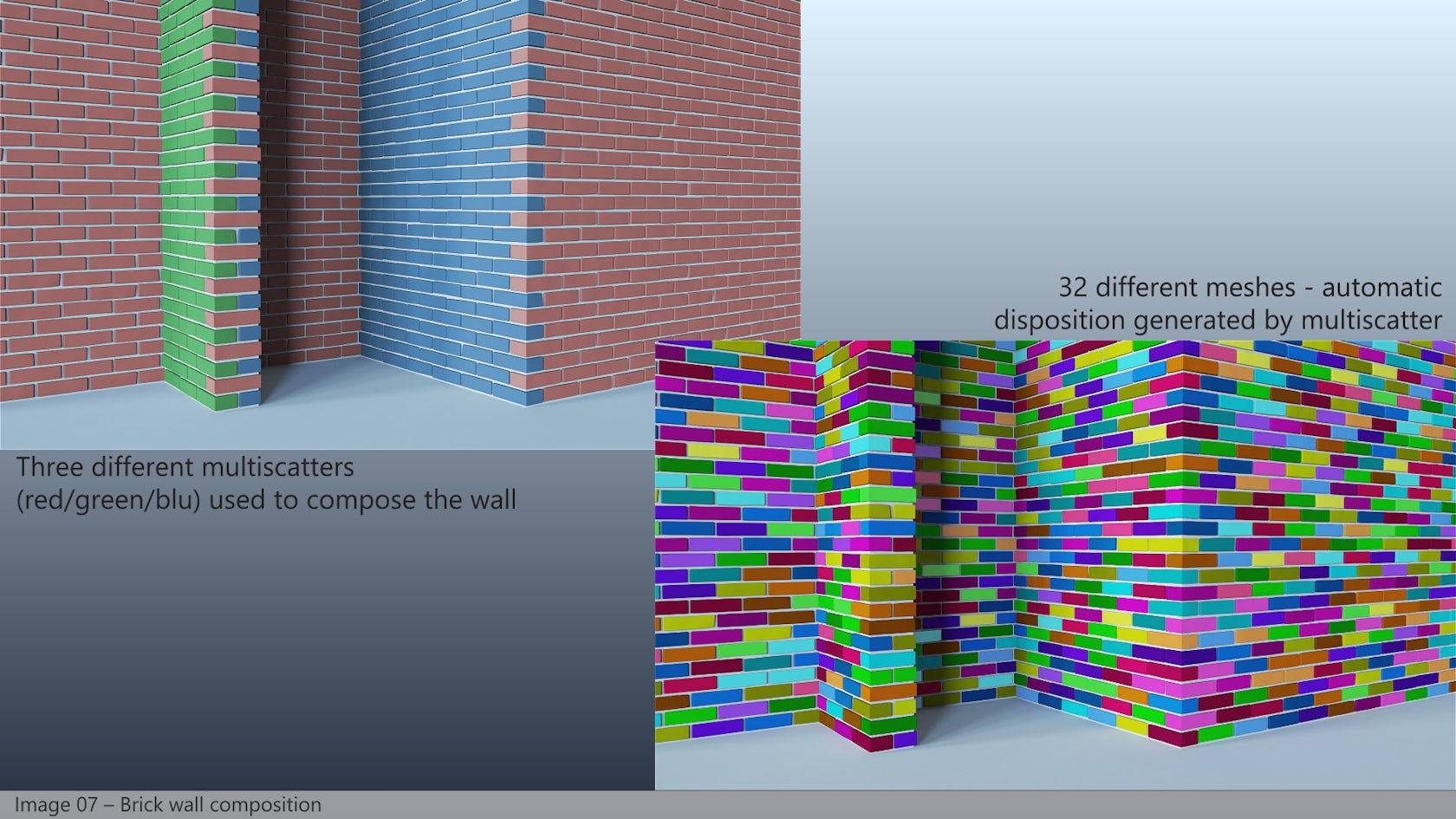
For each wall to populate with bricks we set up a Multiscatter object using the surface distribution mode on a non-renderable plane, disposed so that bricks were protruding 1 cm from the mortar mesh. To obtain the correct brick distribution we set up a UVW map modifier applied on the distribution plane.
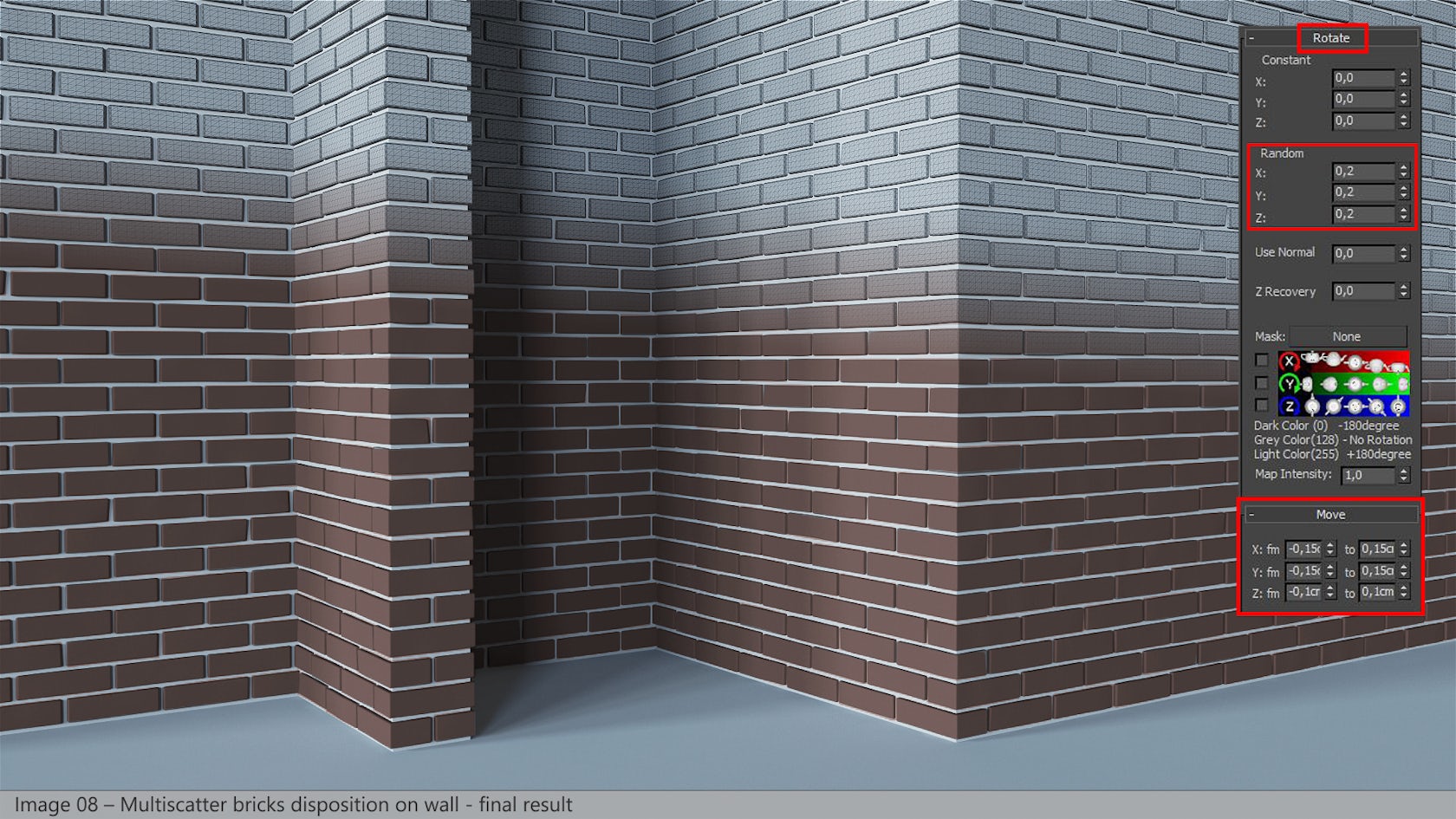
For the “termitary walls” we followed the same process, simply modifying the parameters of the UVW map modifiers applied to the distribution surfaces of the Multiscatter objects. This process was extended to all the walls, including the wall heads, taking particular care at corners where two different Multiscatter were intersecting.

Finally, we found the right level of imperfection in the bricks’ distribution using random positioning and rotation inside Multiscatter. In the end, to build all our walls, we used 19 different Multiscatter objects, with about 27,000 (!!!) single bricks scattered all around the house.

Furniture and Objects
As usual, we tried to 3d model everything in detail, even for the objects far away from the cameras. We believe this helps the final pictures to look more realistic (maybe there will be some rounded edges that produce a specular highlight in the distance, you never know what could be the difference), and we can also re-use the models in future projects without worrying if they’re detailed enough.
Most of the furniture was very simple, while other objects have required some more effort, for example, the piano. We modeled it from scratch using various reference pictures from the web to design all the small details. Matteo from Pixelpark modeled the piano. He’s also a musician; he plays the piano and owns one at home … which really helped a lot!

There were also lots of plants in the house, and we wanted to maintain the tropical feel to them because of the location of the building. We absolutely didn’t want to use external pre-built 3d models (we couldn’t find anything with such large leaves as the original plants in any case). So we built our own models, using the GrowFX plugin and instanced geometry for the leaves. This allowed us to generate different versions of the same plant with a few clicks.

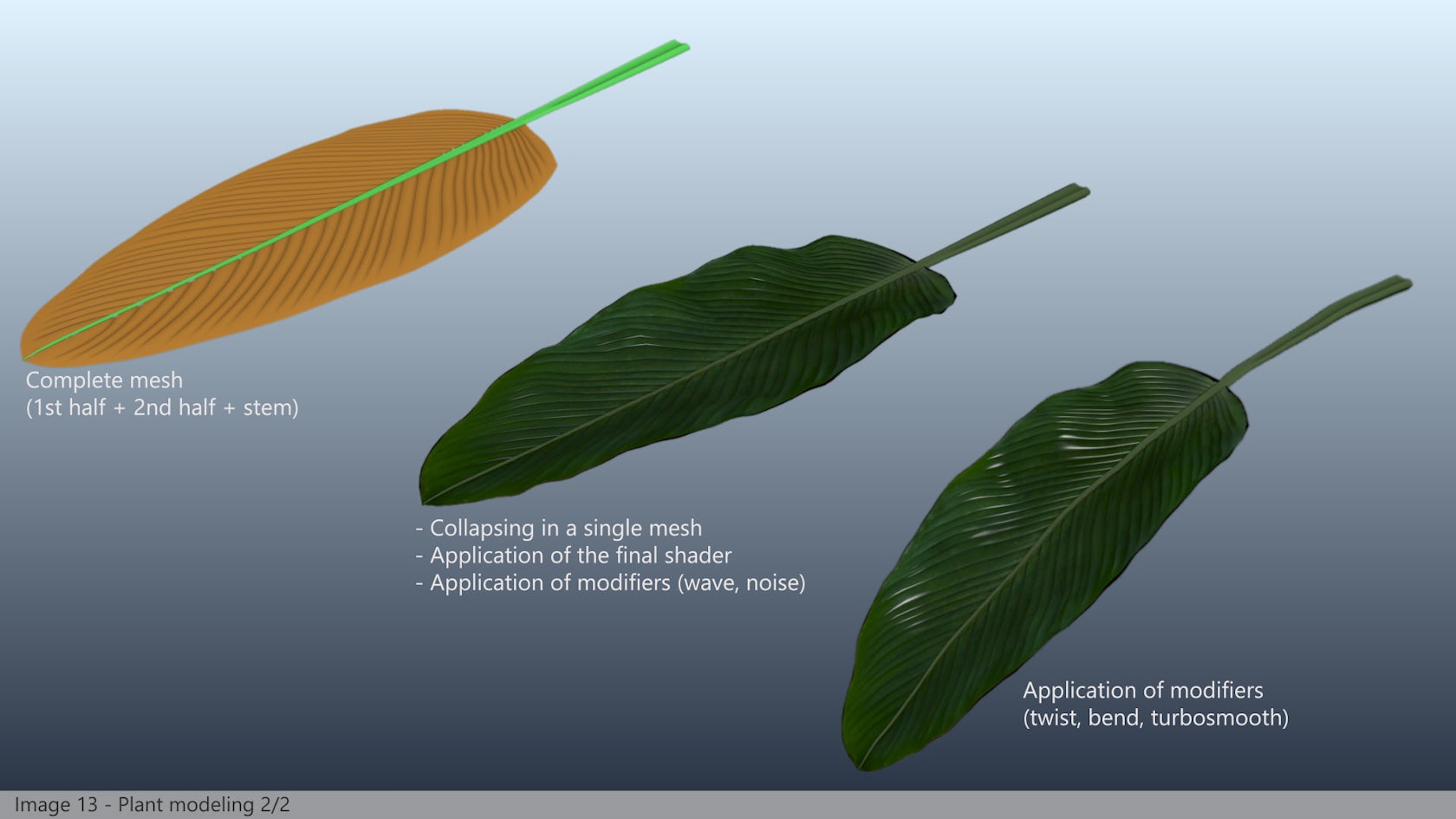
The big plant near the piano has been the most tricky one to create because it was the most visible one in the images, so it required high levels of detail.
First, we searched and found the right leaf texture on CGtextures.com, then we processed it in Photoshop to get the correct shape and to clean away some dirt that was in the picture. From the modified texture, we created diffuse, opacity and reflection textures with simple color corrections.

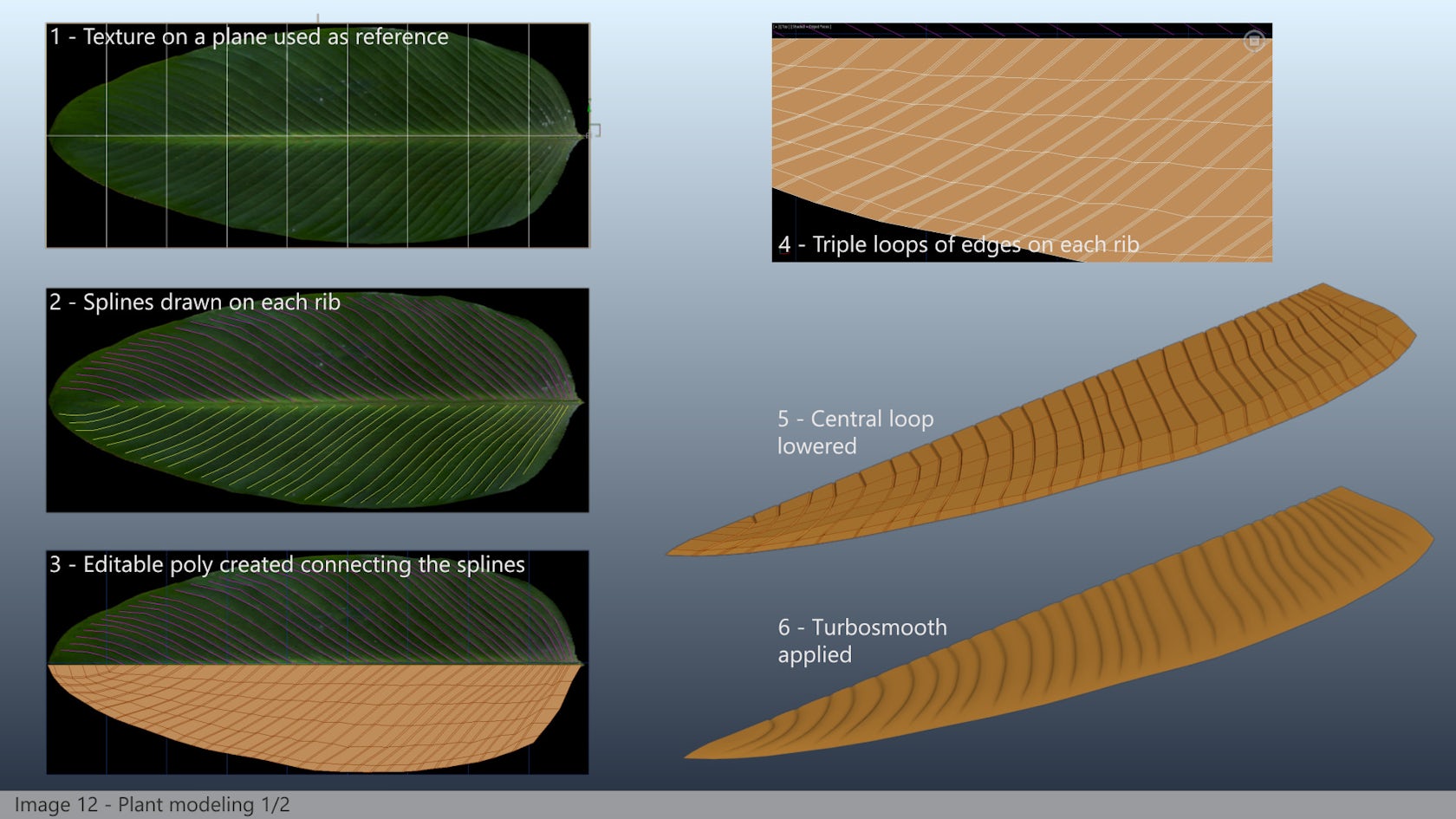
At this point, we used the texture as a reference in 3ds Max to model the correct geometry.
To do this we started with splines drawn following the single ribs of the leaf. We built each spline with the same number of vertices in order to properly connect them together in an editable poly and create the base mesh. On each rib we placed three loops of edges, then we lowered the middle one and applied a Turbosmooth modifier.

Once we had created the first half of the leaf, we then made the second one with the same process (using the texture as a reference, the two halves were not the same!) and the central stem as well. Then we collapsed the three meshes together and applied various modifiers (wave, noise, twist and bend) to create a natural deformation.

Lastly, we composed the final plant referencing seven leaves, and manually changed some modifiers value to get the desired look. We then added the pot and the soil, and we were done.

Camera and Lighting
When we work on such projects our goal is to create several images from the same scene, but often they could have different light conditions and/or different objects setup. To simplify the workflow and to keep things well organized, we tend to use just one single camera for all the images (well, actually here we used two cameras — one for the horizontal images and one for the vertical ones).
To get the whole process working we simply animate the position of the camera and target for each frame, along with other parameters like shutter speed and vertical shift. In addition, we also animated other object properties, such as light intensity and sun position, and we also moved some objects around to fit what we needed to see in camera (we consider this process very similar to what professional photographers do when they prepare an interior set before taking final pictures).

With this setup all we had to do to switch among the different final images is simply slide the 3ds Max timeline to the desired frame, without worrying about turning some lights on or off, or manually hiding certain objects or layers. We find this workflow extremely useful, and it also allows us to launch long rendering processes for several images at once without having to set up any batch processes (simply tell 3ds Max to render the frames from X to Y, and let it work during the night.)
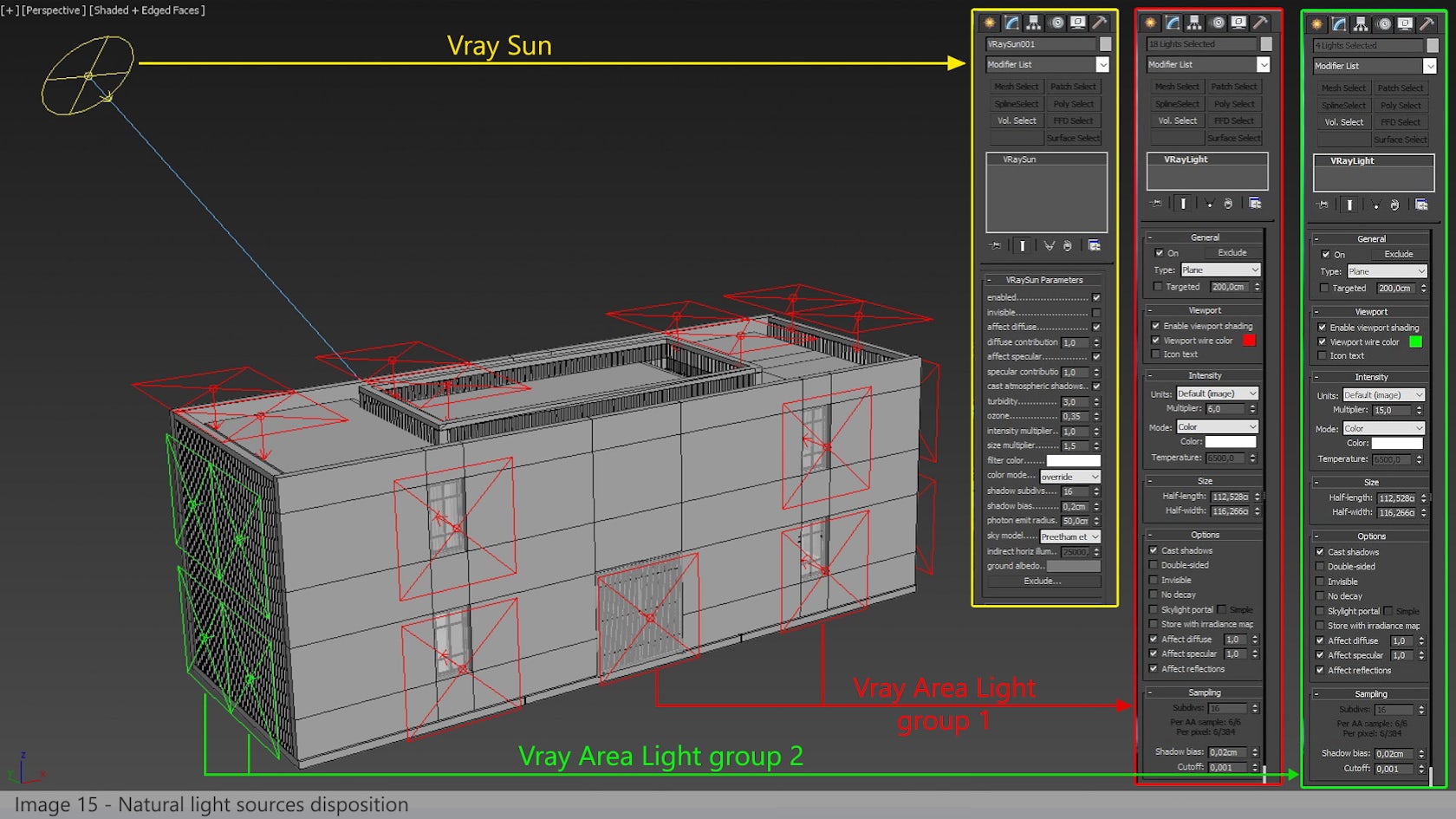
Once we had the cameras animated, it was time to set up the lighting. We planned to output 10 images; eight with natural daylight illumination and two with artificial lights.
For daylight setup we used a V-Ray Sun along with V-Ray area lights positioned at windows and at ceiling openings. We grouped area lights in two different sets to be able to adjust color and intensity separately to fit our needs in terms of quantity and color of light per image.
For the night-time setup, we animated the Sun and area lights intensity to 0 and added some V-Ray spherical lights, placing them where the reference pictures showed lamp bulbs. We did not boost these lights at this stage, we wanted to keep them with a lower intensity and then adjust them in postwork (see the post production chapter).
Texture and Materials
Materials done right are crucial for photorealism. In this project we didn’t use any particular tricks for shaders; just the right combination of base textures for diffuse, reflection, glossiness, refraction and bump. The only “rule of thumb” we tried to follow during the material creation process is that everything must be reflective and have dirt on it. This meant starting with a diffuse texture, then add some dirt — based on masks or using VRayDirt texture — and then making the shader reflective (using the correct textures for reflection and glossiness). Some bump and lots of rendering tests, that’s all.
The only “secret” is to be patient and to take care of the details. It is a time-consuming part of the process because of the number of renderings we had to do (using high parameters) to visualize the final result.
The Bricks Shader
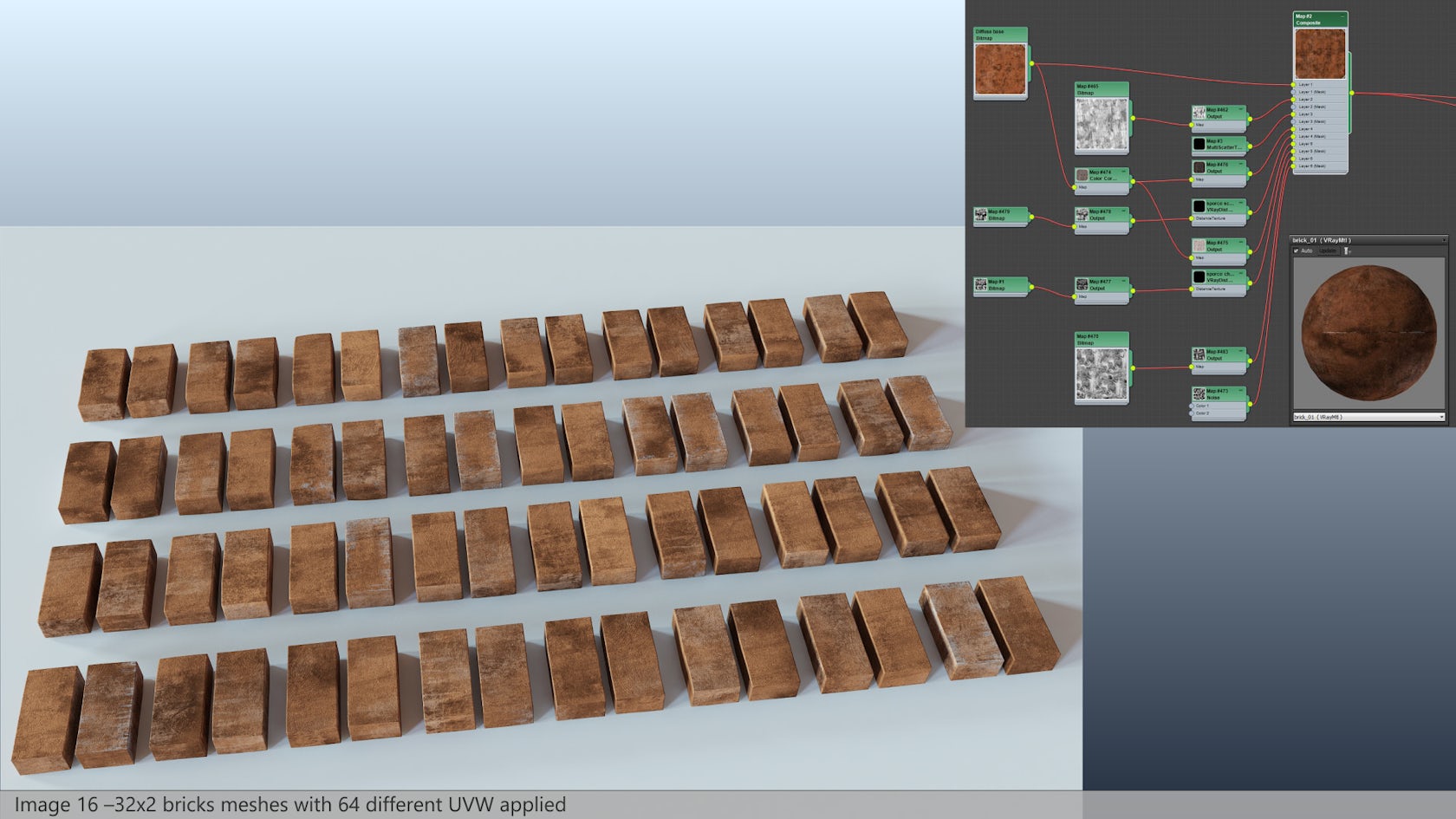
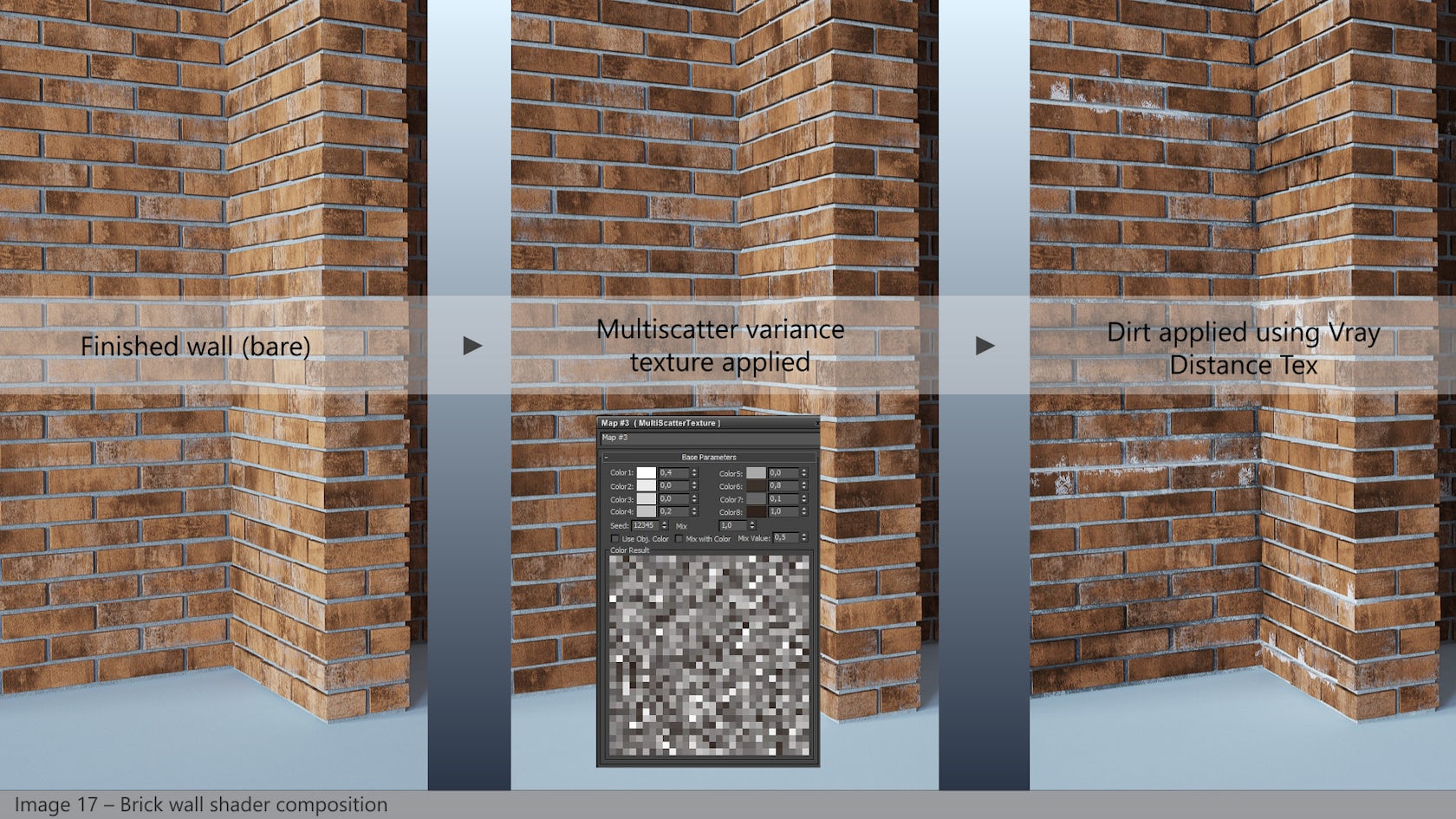
Again, we paid great attention to the bricks’ materials. After the modeling step, we had a house built up with 32 different meshes randomly distributed by Multiscatter. Always trying to keep things as simple as possible, we set up a unique material for all the bricks, with a base bare layer and many dirt layers on top of it, driven by b/w maps or VRayDirt maps. We kept the maps large enough to let us move the UVW map gizmo of the 32 single brick meshes, so as to obtain 32 totally different bricks.

However, after some tests we realized this was not enough to avoid repetitions, so we copied the 32 bricks and applied 32 more UVW to them. At the end of this process, we scattered 32 meshes but with 64 different materials applied. On top of it, Multiscatter gives the fantastic opportunity to use a Multiscatter texture, to apply random variations to the meshes it scatters. This was added in the composite map of the diffuse, and finally, our brick wall was built!
At this point we were really satisfied, but the walls of the reference pictures were … more real!
We still had to add local dirt, dirt and more dirt! And this layer had to be something that affected whole groups of bricks, not just single bricks. For this task, we used VRayDistanceTex, to apply dirt based on the geometry of meshes or simple splines we placed very freely and kept non-renderable.

The Concrete Ceiling Shader
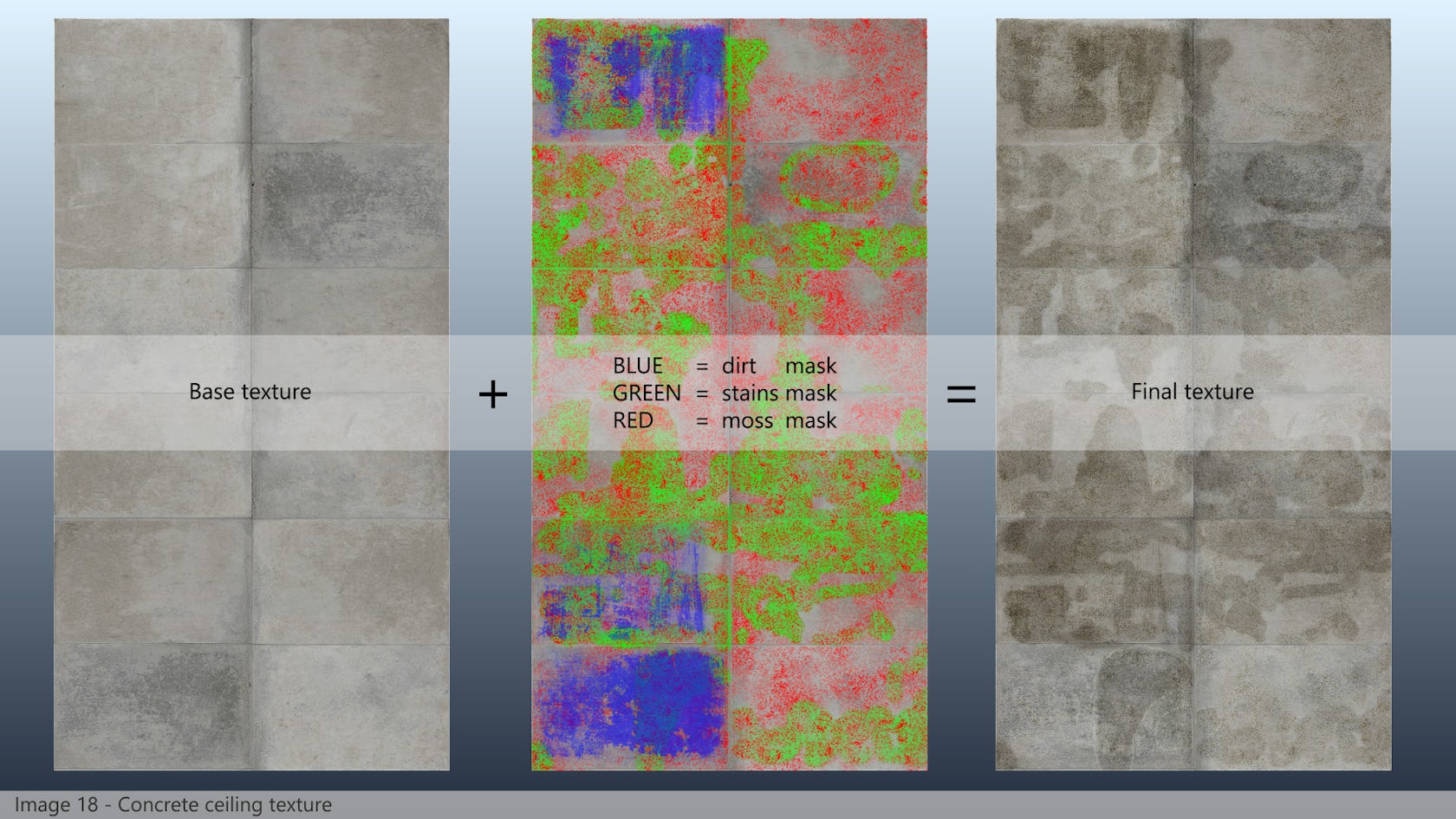
One thing we try to do when we “copy” an existing architecture is to replicate as best as possible the details that make the subject unique and particular. In this project, the ceiling texture was definitely one of these details. Obviously, we couldn’t expect to find something even close to it on the web, so we built it on our own.
First we created a low-res version of the texture simply by cropping and distorting the reference pictures and giving it the correct aspect ratio. Then we created the whole hi-res texture in After Effects, combining layers of bare concrete with other layers of dirt.

For this purpose, we manually painted masks, conforming to the reference texture. From the final diffuse layer, we created the reflection, glossiness and bump maps adding some color correction and curves adjustment layers. The final shader was a V-Ray material with all the maps in the right slots.
More Shaders
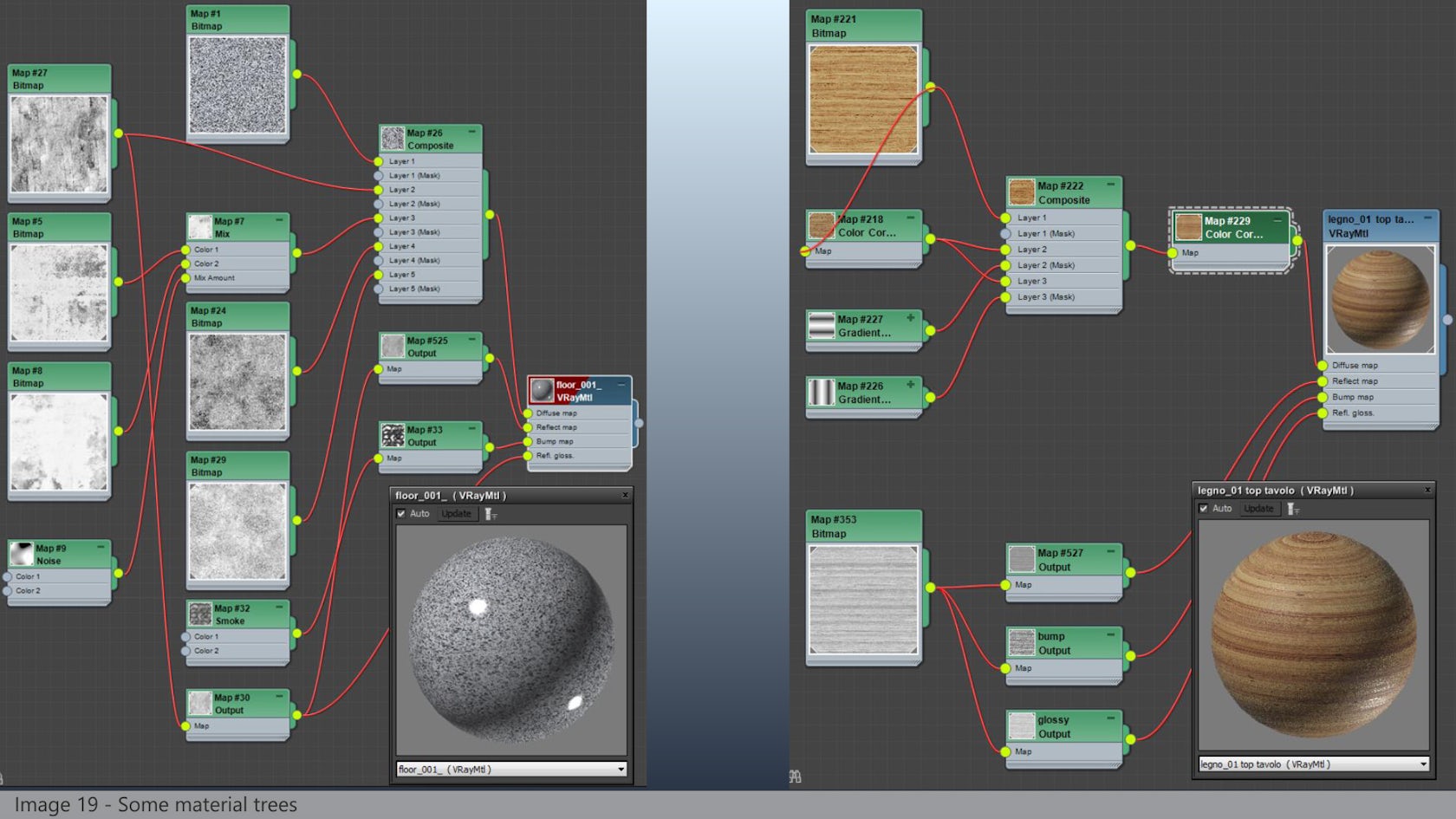
All the other shaders have been created as V-Ray materials, using maps for diffuse, reflection, glossiness and bump. Except for the diffuse channels, we normally use b/w maps; they always need color correction to get the needed aspect, and we did it directly inside 3ds Max using output or color correction maps. This is very useful because we can have real time feedback without having to pass through other application, and we can also use one single map for reflection, glossiness and maybe bump, with different color correction in relation to different material slots.

We used the same trick to give some variations to the diffuse channel. A composite map with a base texture on the first layer, then one or two additional layers using the same texture with color correction, blended over the previous layers with a b/w masks or gradients. Some examples of this technique can be seen in the following picture, especially on the wood material.
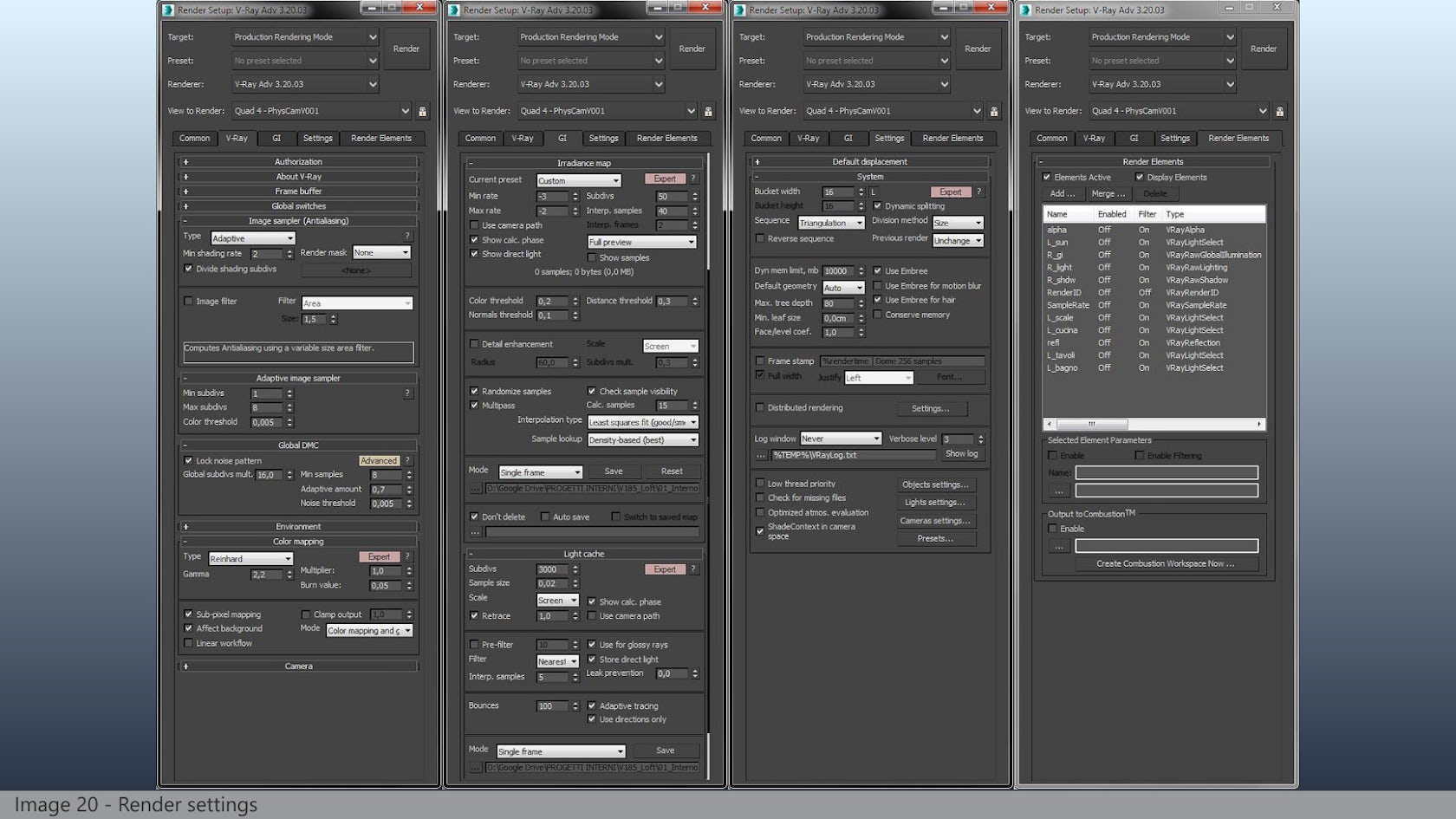
Rendering
The complete scene counted about 10,700,000 polygons, excluding all the scattered bricks. They were V-Ray Proxies and numbered about 54,000,000 polygons by themselves. So, in the end, there were about 64,700,000 polygons in the scene.
We rendered the final images at 2400 x 1600px on a workstation with an Intel i7-3770K 3.50GHz CPU, NVidia GeForce GTX 570 graphic card and 16GB RAM.

We used Vray 3.20. Renderings were a very hard task. Our goal was to obtain very highly defined images, so we used very high render parameters. Rendering times took from 16 to 30 hours per image to complete, due to the complexity of the models (the brick walls generated lots of tiny details) and the presence of lots of glasses and other reflective surfaces.
We chose to output the final renderings as open .exr format files; this allowed us to save as many channels as we wanted in a single file, and this was pretty useful in the post-production phase.
Post-Production
In our standard workflow, raw renderings are quite different from the final images. We want this because we strongly prefer to have flat images to start with (without extra-bright or extra-dark areas), so we can have useful color information for each pixel and adjust every aspect in post production using a non-destructive approach (totally burned or underexposed areas in raw renderings are quite impossible to fix later). For this purpose, we use AE and all the channels we exported from the render elements.
In particular, we used:
- Black and white masks to do selective color correction on bricks and mortar.
- The “light select” render element to boost artificial lights.
- The reflection pass to enhance them on the objects we felt were too “flat”.

As final touches, aiming to eliminate some “fake CG looks”, we added some chromatic aberration, a very subtle vignette, a few glows and some flare effects to all the images.
You can see the main post production passes in this short video:
Conclusion
That’s all! Thanks for your time spent reading this article, we hope you liked it. We tried to focus on the main aspects of this project without telling about very simple processes and other well known techniques we obviously used. If you have found something interesting we’ll be glad to know, and if someone wants to have additional information just let us know in the comment section below!
See you soon!
Pixelpark
Check out these other amazing how-to features from our “Art of Rendering” series:
How to Create “Lugano Lake House” Using SketchUp, V-Ray and Photoshop
How to Create “House on the Lake” Using Corona Renderer
How to Create “Arrival” Using SketchUp, V-Ray and Photoshop
How “Cliff House” Was Brought to Life Using V-Ray and Photoshop
How to Create “Hotel 114” Using Cinema 4D
Be sure to check out Ronen Bekerman’s best renderings of the week and his in-depth guides to all things ArchViz.
Architizer is building tech tools to help power your practice: Click here to sign up now. Are you a manufacturer looking to connect with architects? Click here.




